Az alap nyomtatvány létrehozása után a felrakott mezőket elrendezzük, majd beállítjuk a nyomtatási oldal paramétereit és kivesszük a nem használandó szakaszokat.
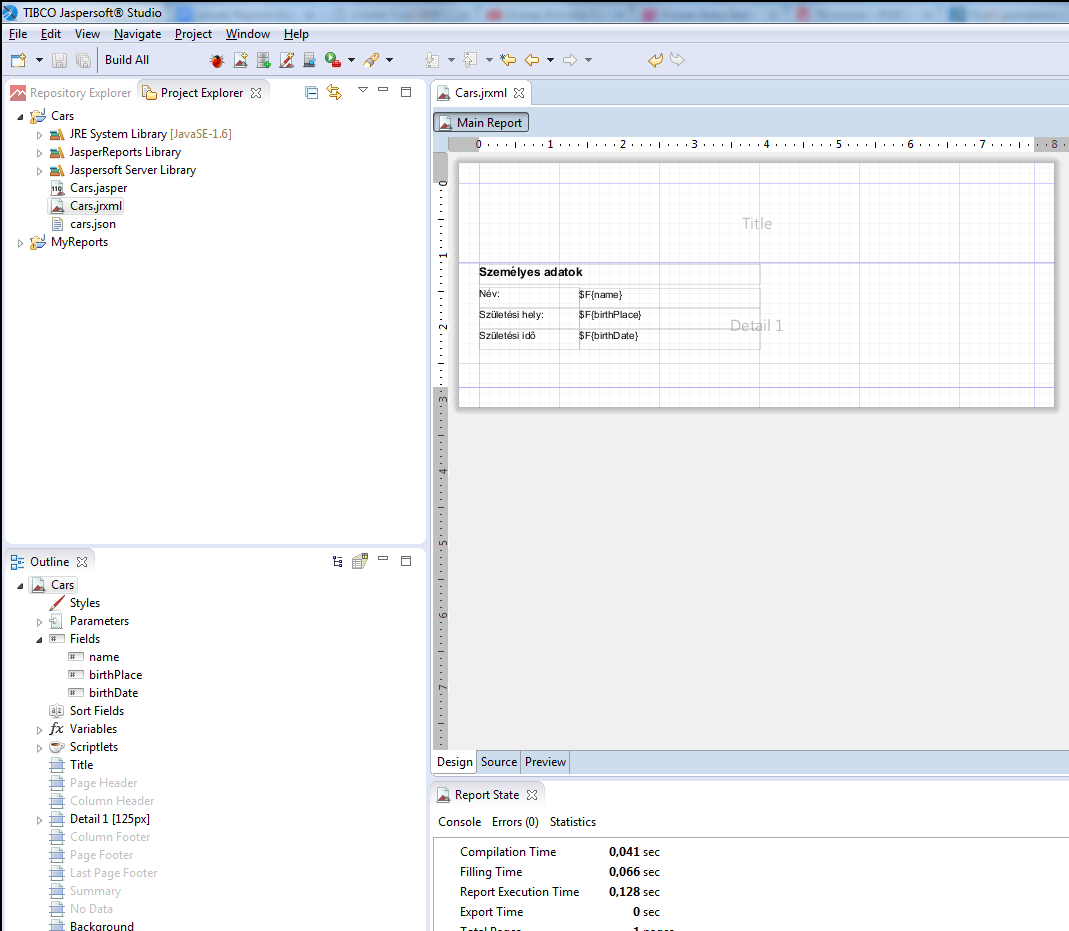
Mezők rendezése
A rendezéshez az egérrel vonszolhatjuk és méretezhetjük az adott mezőt. Finomabb mozgatásokhoz használhatjuk a billentyűzet fel-le-oldalra gombjait is.

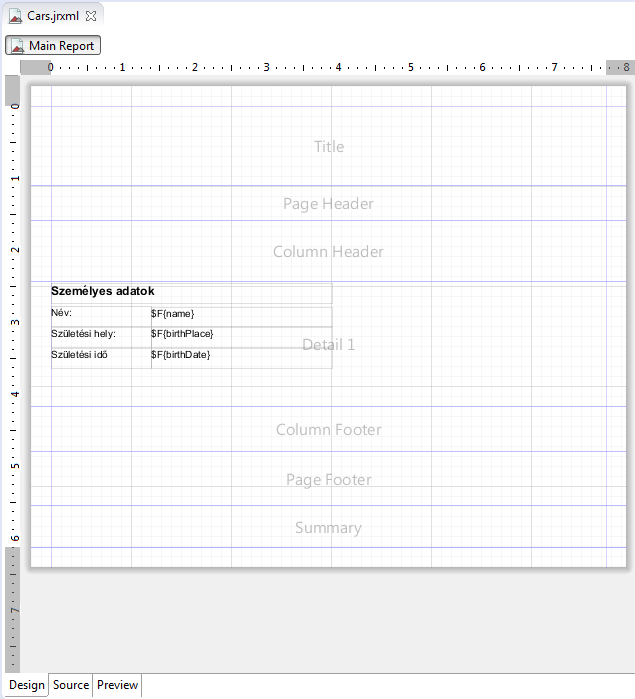
Szakaszok (Bands):
A nyomtatványok több horizontális szakaszból állnak. Minden szakasznak más a funkciója, más esetben jelenik meg az adott oldalon.
- Title: a nyomtatvány címe (az első oldalon jelenik meg, de bekapcsolható, hogy minden oldalon látszódjon)
- Page header: az oldal fejléce (minden oldalon, általában statikus)
- Column header: a tartalom blokk fejléce (általában dinamikus)
- Detail: maga a tartalom (minden oldalon az adott - sorban következő - elem látszik)
- Column footer: a tartalom blokk lábléce (általában dinamikus)
- Page footer: az oldal lábléce (minden oldalon, általában statikus)
- Summary: összegzés (csak a végén jelenik meg)
- Background: háttér (minden oldalon)
Szakaszok eltávolítása:
A jelenlegi nyomtatványhoz csak a Title és Detail szakaszokra van szükség, így a többit törölhetjük (nem végleges, inkább csak elrejtés). Ezt a műveletet két módon tehetjük meg:
- A Design editorban: szakasz kijelölése + jobb kattintás és Delete vagy
- Az Outline-on: jobb kattintás és Delete

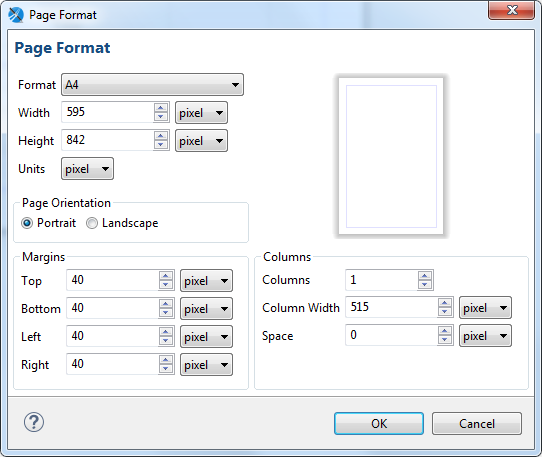
Nyomtatási oldal (Page):
Az oldal formátumának beállítását az Outline - report kijelölése + Properties ablak: Page format - Edit útvonalon tehetjük meg. Ennél a nyomtatványnál a kezdeti 10 pixeles értéket 40-re állítottam a margóknál (Margins).

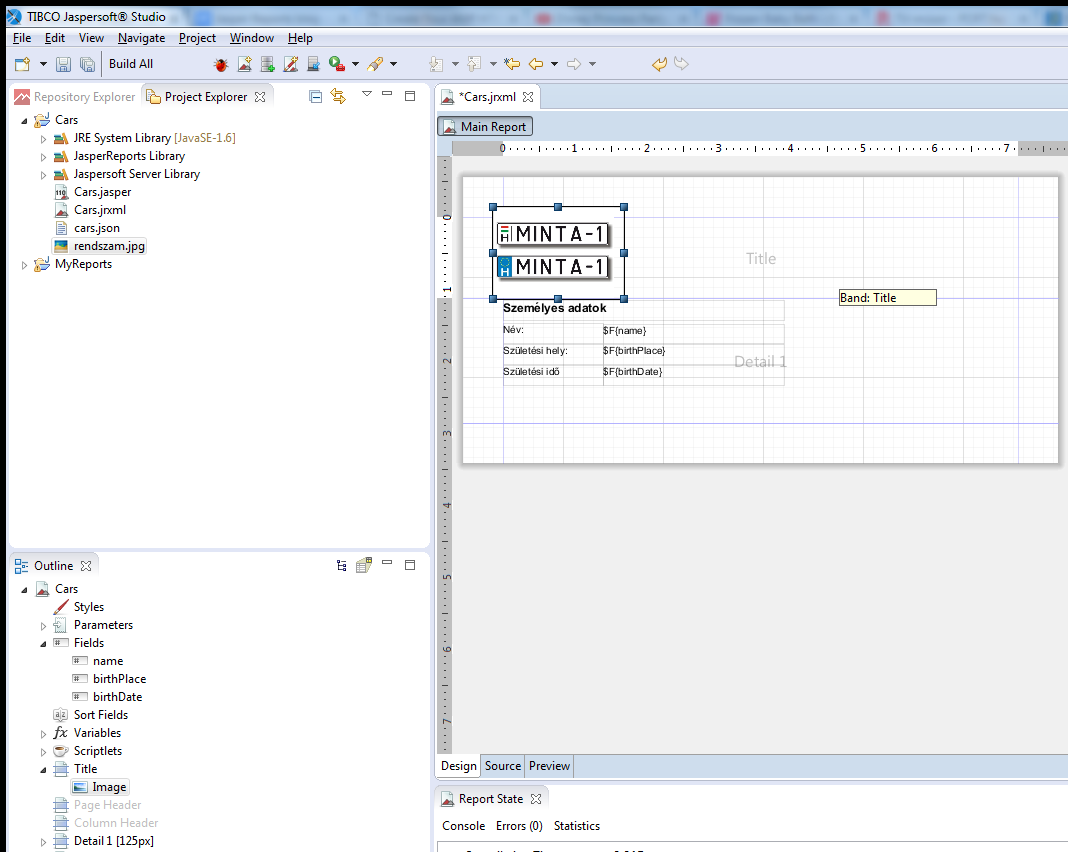
Képek kezelésének alapjai:
A nyomtatványhoz két módszerrel adhatunk képeket: a Project exploror-ből közvetlenül behúzva a képet (nem lesz csatolva a riporthoz) vagy Palette-ről egy Image elemet behúzva megadhatjuk a kép kezelésének módját (pl: url alapján). A lenti képernyőn a rendszam.jpg-t húztam be a "Title" szakaszba. A képek csatolásával egy külön posztban foglalkozom majd.

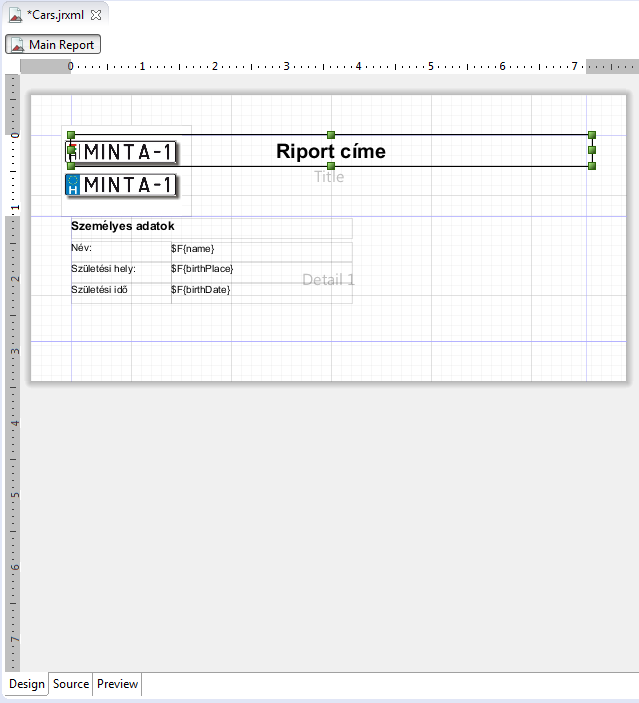
Cím (Title):
Végül bekerül egy statikus szövegmező a "Title" szakasz tetejére, megnövelt betűmérettel, teljes szélességgel középre igazítva.

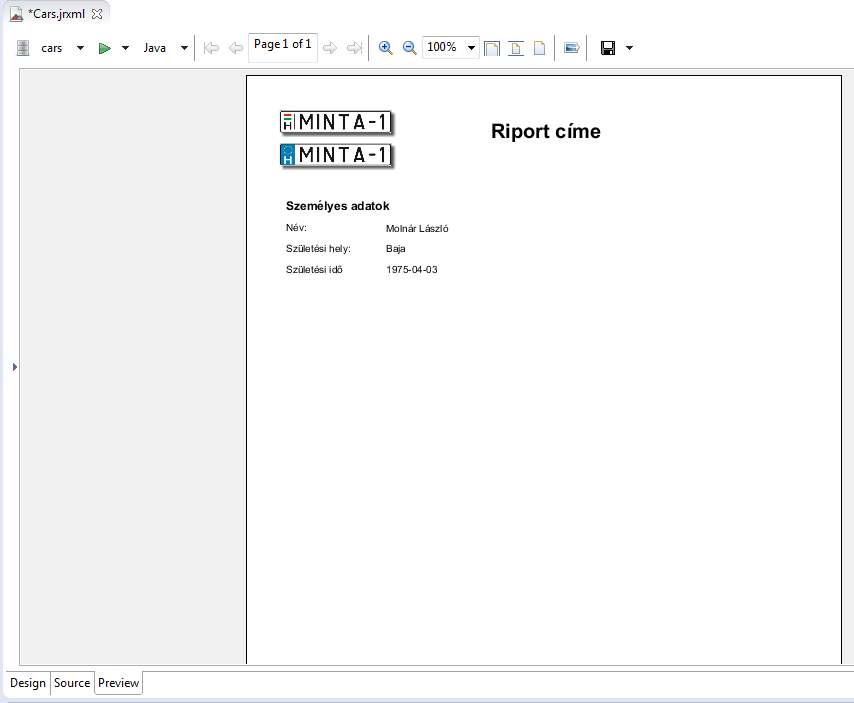
Preview
Az eltüntetett szakaszok, a beállított oldal paraméterek és a mezők rendezése után a Preview-ra kattintva összeáll a nyomtatvány előnézeti képe.

Videó a fenti lépésekről:
További információk: http://community.jaspersoft.com/wiki/report-structure-jaspersoft-studio