Lépések egy új riport létrehozásához:
A következőkben egy alap riportot hozok létre, amiben csak néhány mezőt teszek a nyomtatványra. Ezt kiegészítve és átalakítva a későbbiekben létrejön majd egy autókhoz használható szervizkönyv.
Új projekt létrehozása:
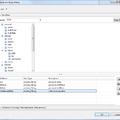
File - New project ("Cars" névvel): A projekt gyűjtő mappa a Jasper Studio-ban lévő nyomtatványok szétválasztásához és átláthatóságához szükséges. Ez a lépés kihagyható és használható az alapértelmezett projekt is (MyProject)
Új nyomtatvány:
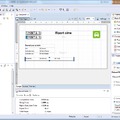
File - New Jasper Report - Blank A4 ("Cars" névvel) --> New Data Source (json file): Kezdetnek elég egy üres nyomtatványt választani (Blank). Ha a nyomtatványon dinamikus adatokat is szeretnénk látni, akkor egy Data source-ot (adatforrás) is létre kell hoznunk. Ebből fogja a nyomtatványunk kiolvasni a felhasználandó adatokat.
Új adatforrás:
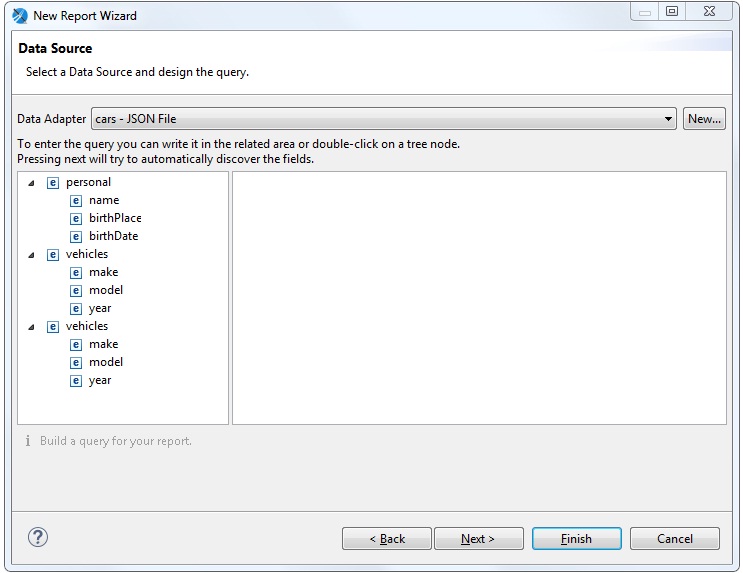
Az adatforrás létrehozásánál egy JSON típusút válasszunk és adjuk meg egy json file elérési útját. A mostani példához elég egy egyszerű json struktúra néhány adattal (cars.json):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | { "personal": { "name": "Molnár László", "birthPlace": "Baja", "birthDate": "1975-04-03" }, "vehicles": [{ "make": "Honda", "model": "Civic", "year": 1996 },{ "make": "Ford", "model": "S-Max", "year": 2006 }]} |

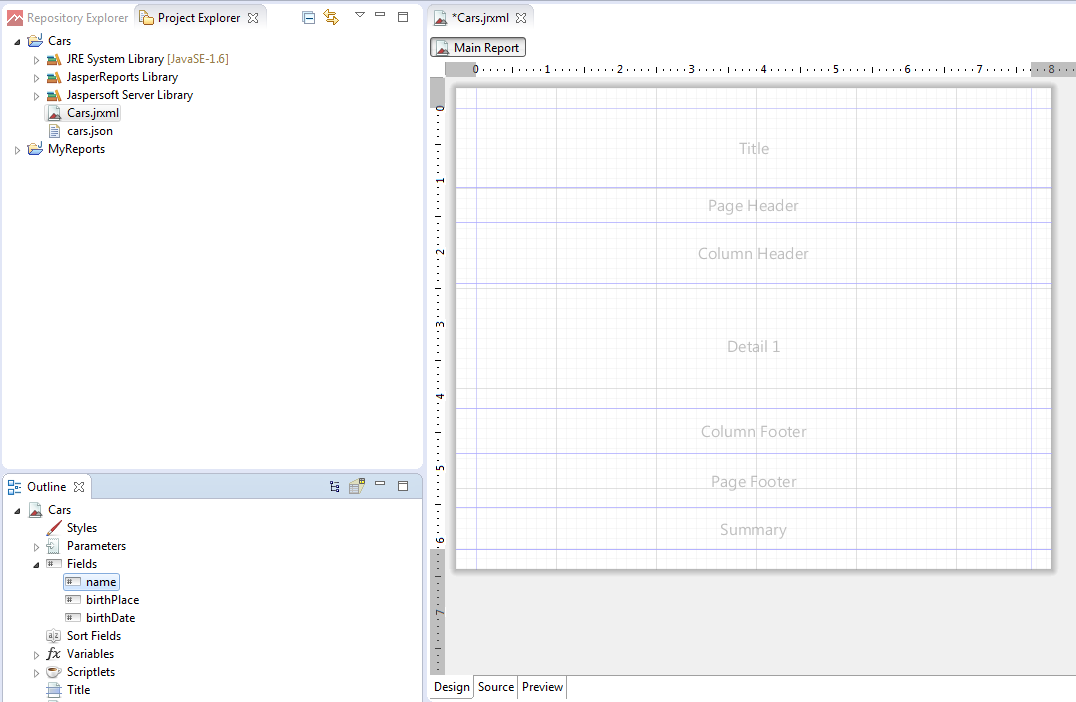
A létrehozott nyomtatvány áttekintése:
A létrejött Cars.jrxml file "Design" nézetében a nyomtatvány 7 különböző része látszik: title, page header, column header, detail, column footer, page, footer, summary (ezekről bővebben a következő posztban vagy a hivatalos oldalon)

Új adatmező hozzáadása (Field):
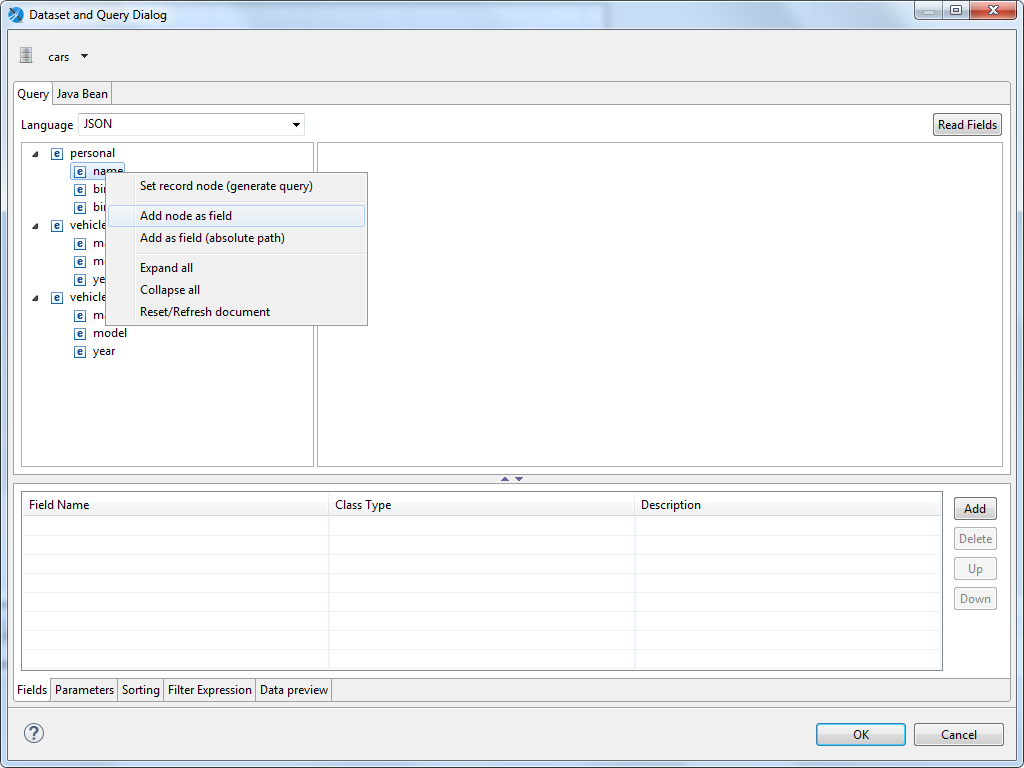
Ha az adatforrásból fel szeretnénk használni egy adatmezőt, akkor azt hozzá kell adnunk a nyomtatvány adatmezőihez (Fields). Ezek a későbbiekben az Outline - Fields alatt érhetők el. Ezt a középső editor "Design" módja alatt a jobb felső részén lévő kis ikonra kattintva tehetjük meg (Cars.jrxml - Design - Edit dataset ikon (Dataset ans Query editor) -- personal.name - jobb egér kattintás - Add node as field).

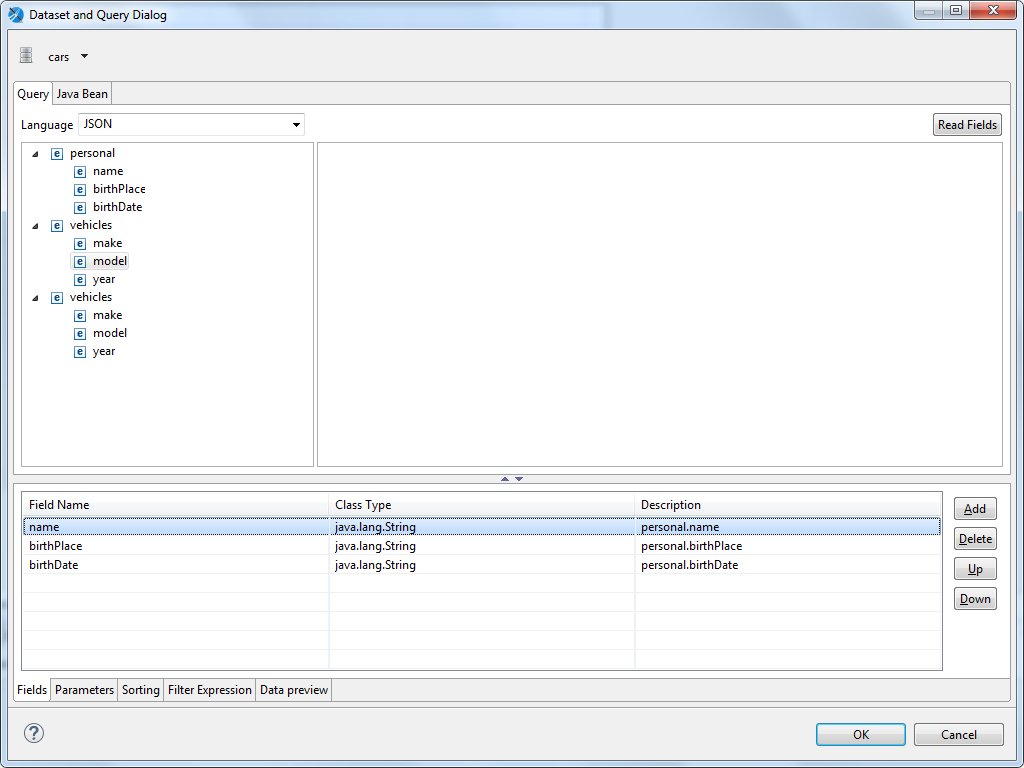
Miután a personal alatt lévő3 mezőt hozzáadtuk, az adatmezők a lenti táblázatban láthatók (Fields fül). Ugyan itt megnézhetjük az adatok előnézeti tábláját is (Data preview fül).

Mező hozzáadása a nyomtatványhoz (Outline):
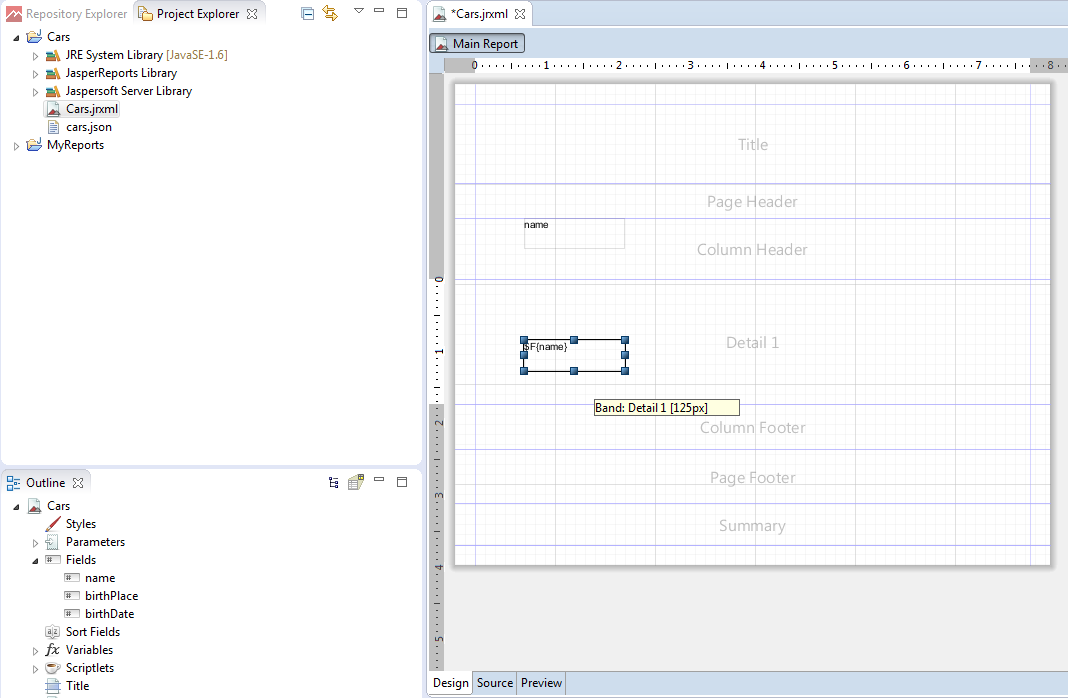
Ha az adatmezők egyikét behúzzuk az Outline-ról, akkor felkerül egy statikus mező az elnevezésnek és egy Text Field az adatmezőnek. Ez utóbbi értéke az adatmező hivatkozási neve lesz: $F{name}, azaz a "name" nevű adatmező tartalmát fogja bele tölteni generáláskor.

Mező hozzáadása a nyomtatványhoz (Palette):
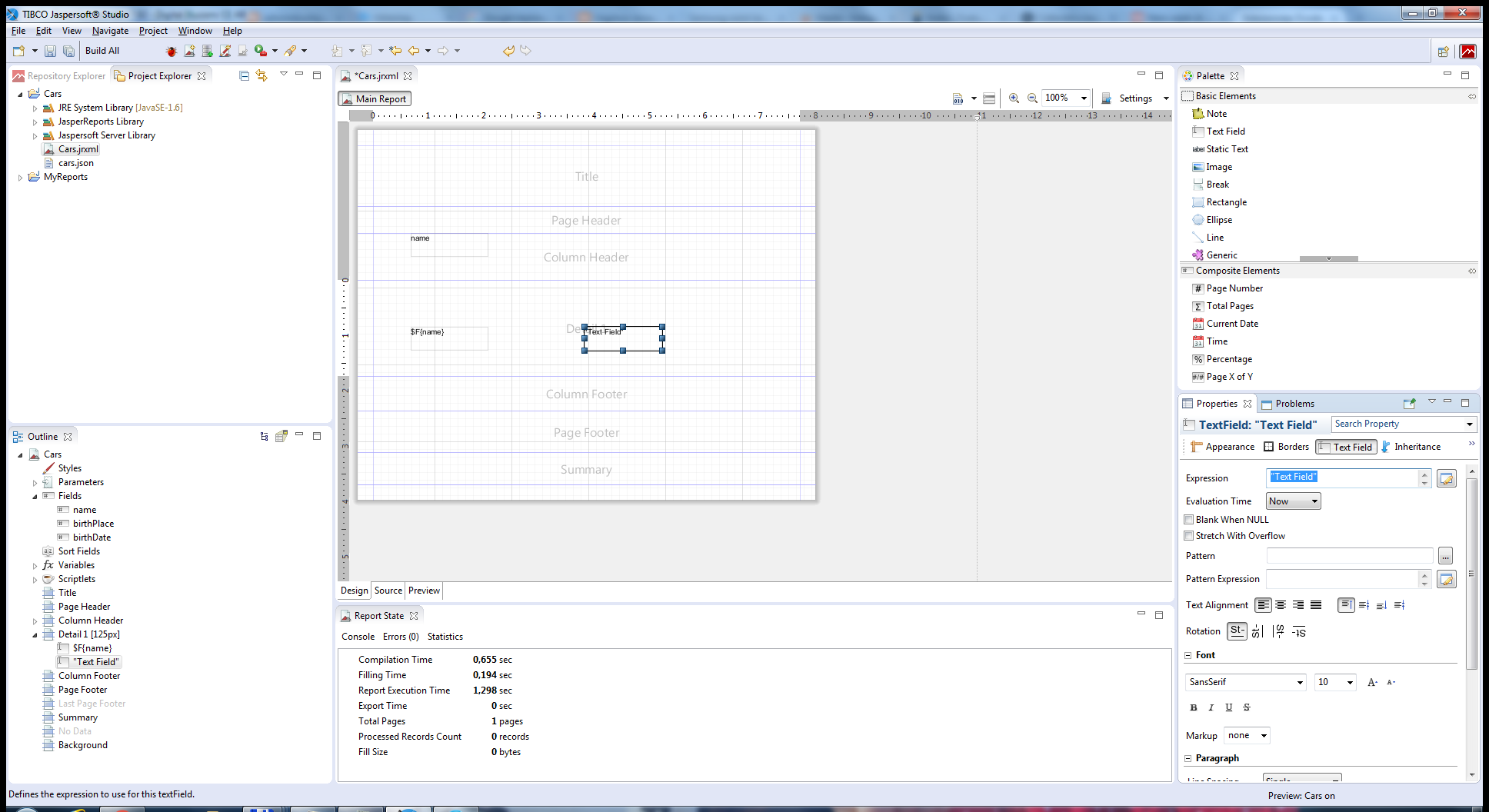
Ha a Palette-ról húzzuk be a Text Field elemet, akkor annak külön meg kell adnunk az értékét a Properties panelen (Text Field fül és Expression).

Mező szerkesztése:
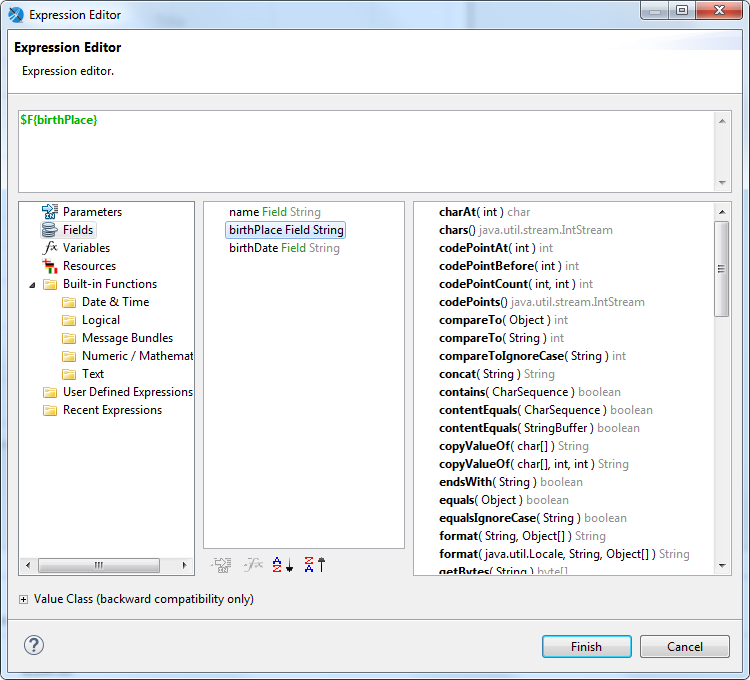
Ha a mezőt kijelöljük a design nézeten, akkor a jobb alsó részen a Properties panelen megjelennek az adatai. A mező tartalmát az Expression részen módosíthatjuk: Properties - Text Field fül - Expression - Expression editor icon - kattintás a jobb oldali Fields-re - dupla kattintás a birthPlace elemre és a $F{birthPlace} érték bemásolódik - Finish.

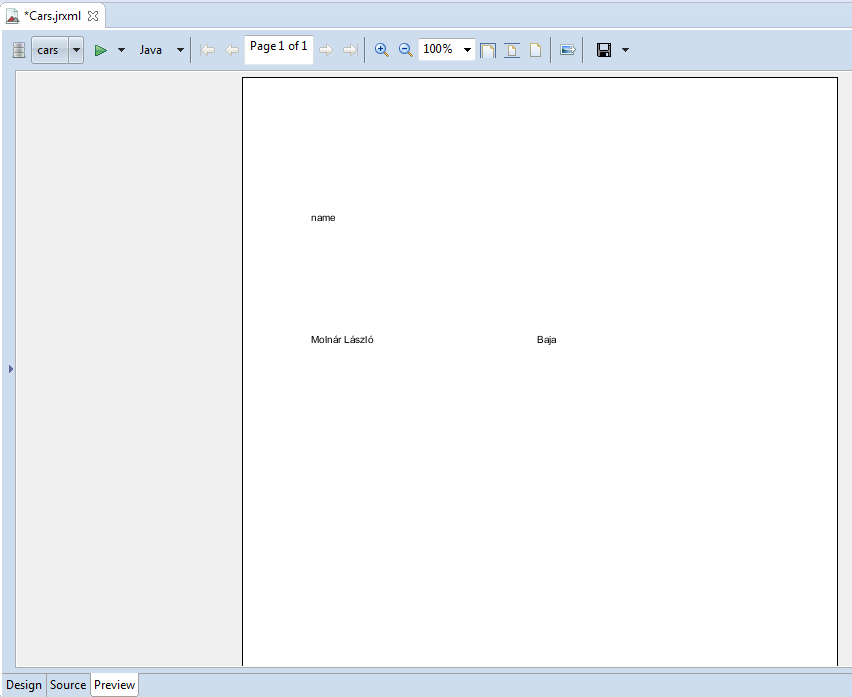
Preview:
A középső editorban a Preview-ra kattintva előnézeti pdf-et generálhatunk (jelenlegi formában a nyomtatvány csak az alapvető működés bemutatását szolgálja).

A következő posztban a nyomtatvány szerkezeti felépítésével és formai alakításával foglalkozom. A lenti videóban végignézhetőek a fenti lépések.